티스토리 블로그나 네이버 블로그를 사용할 때 저작권 설정을 어떻게 하는지 알아보겠습니다. 자신의 글도 창작물인데 다른 사람이 도용했을 경우 법적으로도 대체할 수 있기 때문에 미리 설정을 해두도록 하겠습니다.
블로그의 사이즈가 크신 분들을 보면 저작자 사용 YES, 상업적이용 NO, 콘텐츠 변경 NO로 되어 있는 것을 보고 저도 궁금했거든요. 네이버, 티스토리 블로그 둘 다 해보도록 할게요!
▶CCL이란?
CCL이란 Creative Commons License, 크레이티브 커먼스 라이센스 라고 한다.
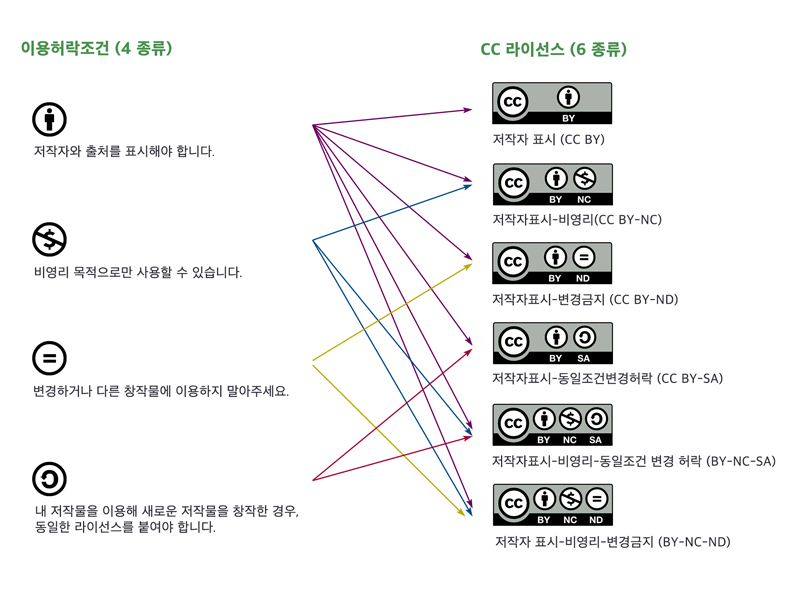
이 마크를 보고 저작권 표시, 변경금지, 동일 조건 변경 허락, 등의 조건을 확인할 수 있고 CCL에는 6가지 종류가 있고 아래 사진은 CCKOREA 홈페이지에서 다운을 받았고 게시물은 저작자를 표시하면 가져올 수 있다.

이런식으로 4개의 허락 조건들로 6종류가 되고 가능한 이용, 제한된 이용이 각각 다르기 때문에 잘 알아보고 저작권을 지켜주고 지켜야 한다.
그럼 티스토리 블로그에서 저작권 설정은 어떻게 하는지 알아보도록 하겠다.
티스토리 블로그
먼저 설정에서 '플러그인'을 찾아주세요!
꾸미기 밑에 있으니 찾기 쉽습니다.

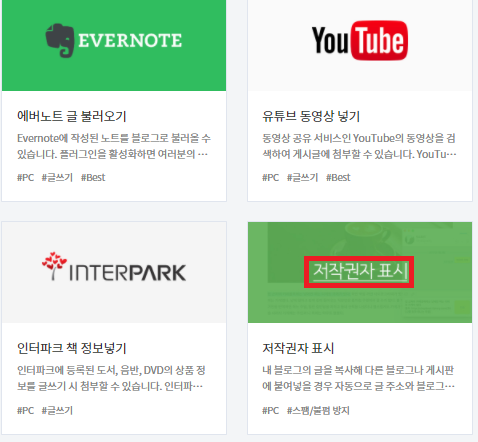
플러그인 들어가보시면 다양한 플러그인을 삽입, 제거할 수 있습니다.
그중 '저작권자 표시'를 찾아 클릭해주세요!

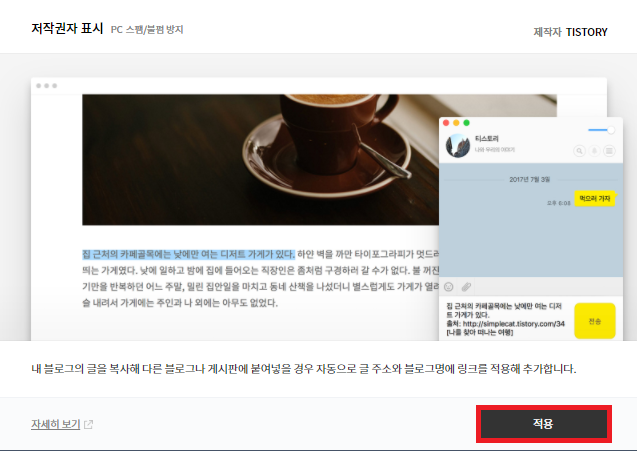
저작권자 표시 클릭해주시면 이런 창이 뜨는데요.

'적용' 해주시면 아래와 같이 '사용 중'이라는 표시가 뜹니다.

따로 설정하지 않아도 ' 마우스 오른쪽 클릭 방지'가 설정이 되네요. 자동으로 해주니 편리합니다.

글을 발행 시킨 뒤 확인해보니 글 아래에 못보던 표시가 있어서 마우스를 갖다 댔더니 '저작권 표시'라고 알려주네요.
잘 적용이 된 것같습니다. 그럼 네이버네서는 어떻게 설정하는지 알아보겠습니다.

네이버에서 저작권 설정
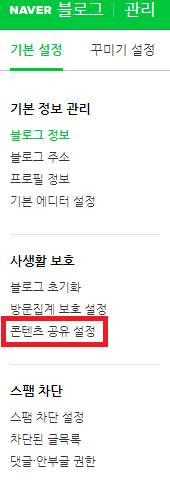
네이버 블로그에서 '관리'로 들어가게 되면 간단하게 설정이 가능하다.

'콘텐츠 공유 설정'에 들어가면 여러가지 선택을 할 수 있게 해 두었다.

CCl 설정을 한 후에 다른 사람들이 확인할 수 있게 하기 위해서는 블로그의 꾸미기 설정으로 가야 한다.

꾸미기 설정에서 레이아웃. 위젯 설정으로 들어가시면 됩니다. 자동으로 팝업이 뜨긴 합니다.
참고로 알아두시면 좋겠습니다.

위젯 사용 설정에서 CCL박스 클릭해주시면 끝!
그러면 내 블로그에서 왼쪽 하단에 CCL 표시를 확인할 수 있습니다.

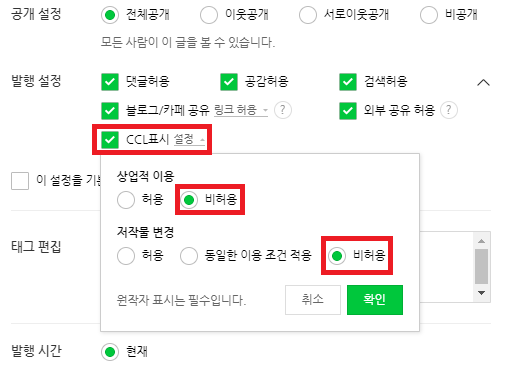
개별 포스팅에서도 수정이 가능하고 포스팅을 발행할 때 각각의 포스팅의 CCL 표시 설정을 변경할 수 있다.

이렇게 설정 후 발행을 시키면 글 아래에 이런 표시가 생성됩니다.

무단으로 가져가서 포스팅하는 사람들이 많다고 하네요.
저작권 지정해두시고 글을 발행시키면 좋을 것 같다는 생각이 듭니다.
오늘도 여러분들에게 도움이 되었기를 바랍니다.
ADIOS
'IT 인터넷' 카테고리의 다른 글
| 키워드마스터 유료강의에서만 알려주는 키워드 검색 조회와 분석 (1) | 2021.01.11 |
|---|---|
| 티스토리 블로그 노출과 키워드 검색량 조회하는 방법 (0) | 2021.01.09 |
| <티스토리 블로그 최적화> 이미지 최적화, 블로그 로딩 속도 높이기 (8) | 2020.10.18 |
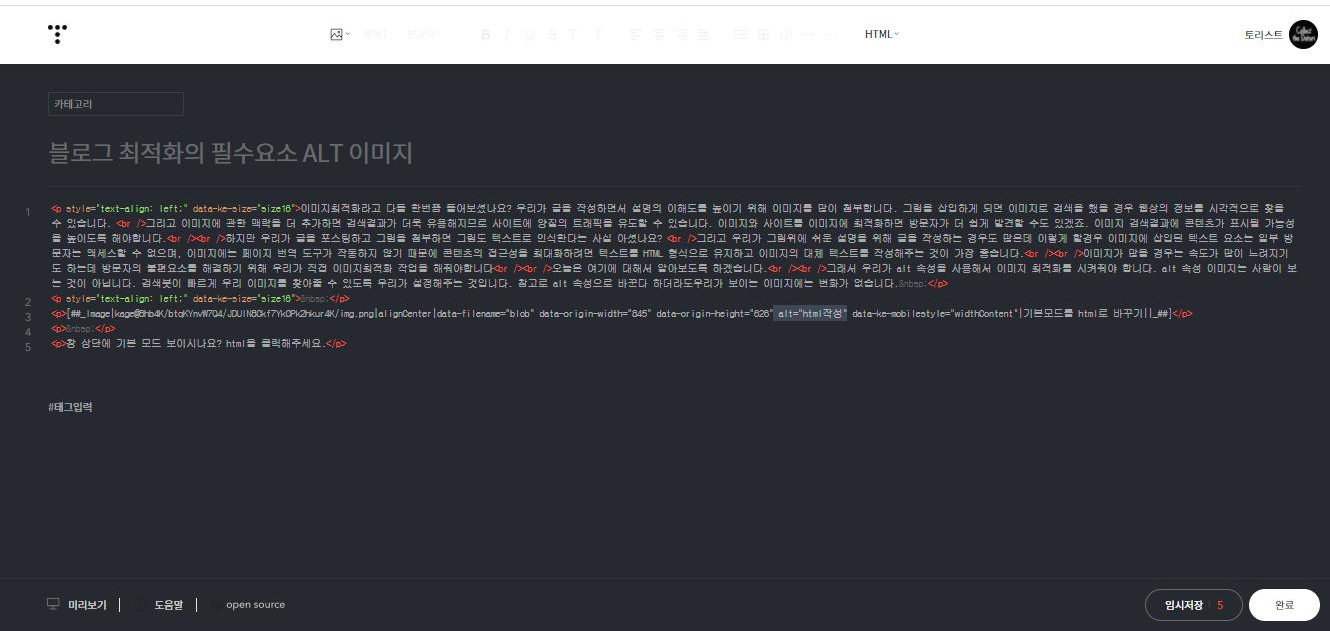
| <티스토리 블로그 최적화> 블로그 최적화의 필수요소 ALT 이미지 (6) | 2020.10.16 |
| <티스토리 블로그 최적화> 데이터 크롤링 및 오픈 API기능 (4) | 2020.10.15 |