
이미지 최적화라고 다들 한 번쯤 들어보셨나요? 우리가 글을 작성하면서 설명의 이해도를 높이기 위해 이미지를 많이 첨부합니다. 그림을 삽입하게 되면 이미지로 검색을 했을 경우 웹상의 정보를 시각적으로 찾을 수 있습니다.
그리고 이미지에 관한 맥락을 더 추가하면 검색 결과가 더욱 유용해지므로 사이트에 양질의 트래픽을 유도할 수 있습니다. 이미지와 사이트를 이미지에 최적화하면 방문자가 더 쉽게 발견할 수도 있겠죠. 이미지 검색 결과에 콘텐츠가 표시될 가능성을 높이도록 해야 합니다.
하지만 우리가 글을 포스팅하고 그림을 첨부하면 그림도 텍스트로 인식한다는 사실 아셨나요?
그리고 우리가 그림 위에 쉬운 설명을 위해 글을 작성하는 경우도 많은데 이렇게 할 경우 이미지에 삽입된 텍스트 요소는 일부 방문자는 액세스 할 수 없으며, 이미지에는 페이지 번역 도구가 작동하지 않기 때문에 콘텐츠의 접근성을 최대화하려면 텍스트를 HTML 형식으로 유지하고 이미지의 대체 텍스트를 작성해주는 것이 가장 좋습니다.
이미지가 많을 경우는 속도가 많이 느려지기도 하는데 방문자의 불편요소를 해결하기 위해 우리가 직접 이미지 최적화 작업을 해줘야 합니다
오늘은 여기에 대해서 알아보도록 하겠습니다.
그래서 우리가 alt 속성을 사용해서 이미지 최적화를 시켜줘야 합니다. alt 속성 이미지는 사람이 보는 것이 아닙니다. 검색 봇이 빠르게 우리 이미지를 찾아줄 수 있도록 우리가 설정해주는 것입니다. 참고로 alt 속성으로 바꾼다 하더라도 우리가 보이는 이미지에는 변화가 없습니다.

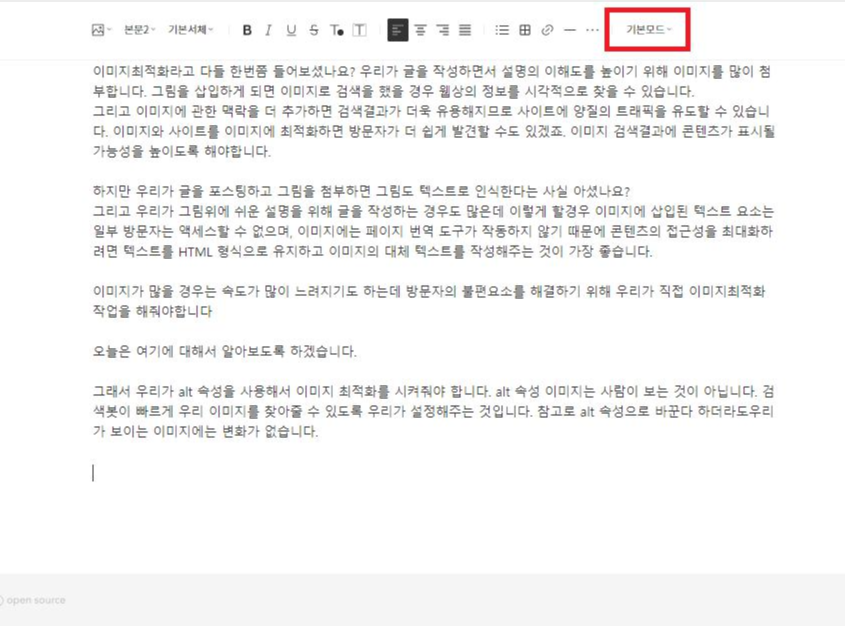
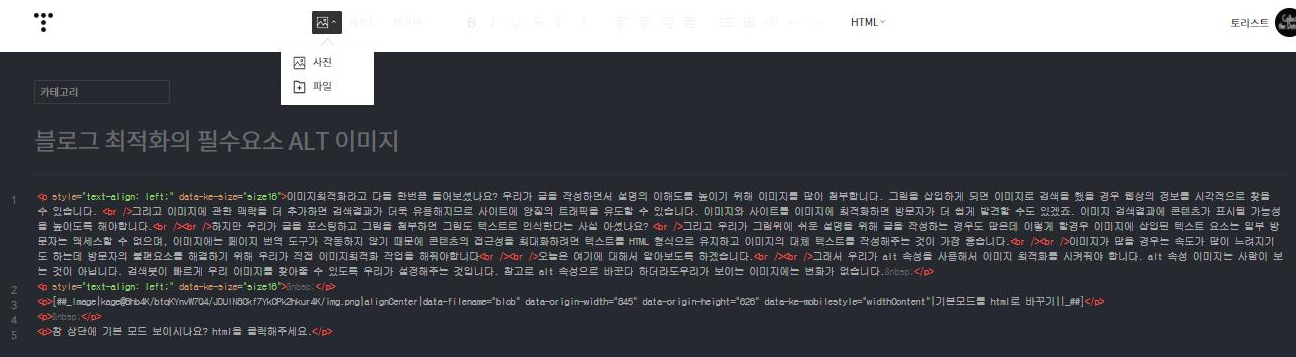
그림을 하나 삽입하시고요, 창 상단에 기본 모드 보이시나요? html을 클릭해주세요. 그럼 아래와 같이 창이 뜨게 됩니다.


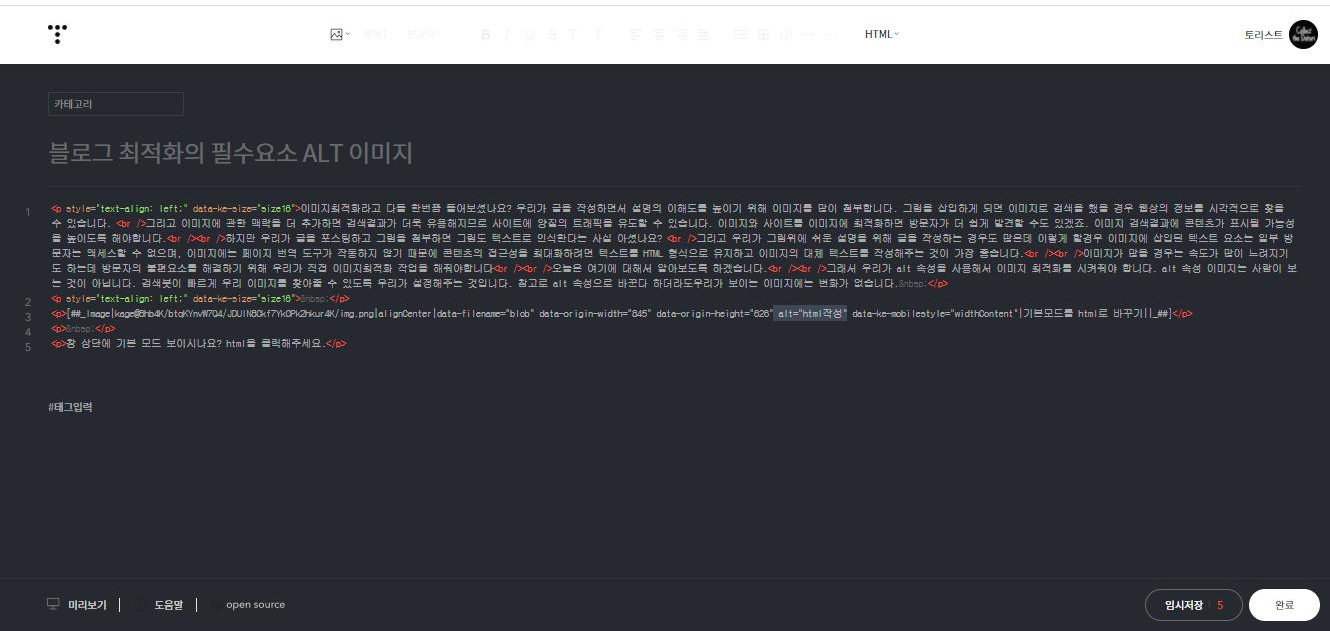
이미지 명을 찾아서 "하고 한 칸 뛰고 alt="이미지 설명할 텍스트를 적으세요" 이렇게 작성해주시면 됩니다.
이렇게 하시면 구글 검색엔진 seo에 더 빠르게 최적화될 수 있습니다. 귀찮고 중요하지 않다고 생각할 수 있지만 최적화가 되어야지 우리 블로그를 빨리 파악하고 노출이 한 번이라도 더 되니깐요. alt 이미지 꼭 해주시면 좋을 것 같습니다.
그럼 이만
ADIOS
'IT 인터넷' 카테고리의 다른 글
| 티스토리, 네이버 블로그 저작권 설정 방법 [CCL설정] (4) | 2020.10.26 |
|---|---|
| <티스토리 블로그 최적화> 이미지 최적화, 블로그 로딩 속도 높이기 (8) | 2020.10.18 |
| <티스토리 블로그 최적화> 데이터 크롤링 및 오픈 API기능 (4) | 2020.10.15 |
| <티스토리 블로그 최적화> 제목노출 (0) | 2020.10.13 |
| <티스토리 블로그 최적화> Zum(줌)에 블로그 등록, 수익증가 (4) | 2020.10.12 |