사이트나 블로그에 접속할 때 느린 속도로 로딩이 된다면 우리는 다른 사이트를 찾거나 다른 페이지를 찾아보기도 합니다. 그렇게 되면 내가 쓴 글이 아무리 좋다고 해도 방문자는 다시 나가게 됩니다. 그래서 페이지 로딩 속도를 개선하고 이미지 용량 줄이는 법, 사이트를 소개하고 비교하도록 하겠습니다.

▶Optimizilla
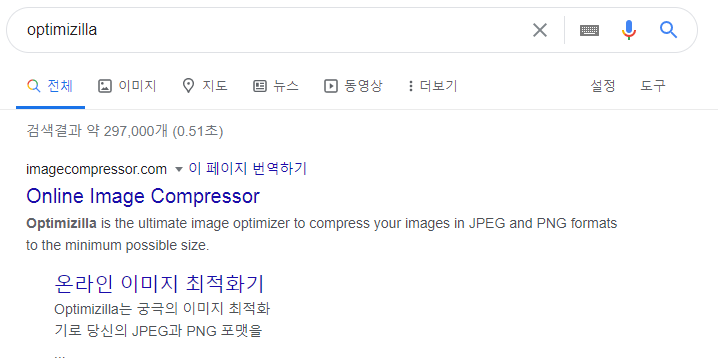
구글에서 "Optimizilla"를 검색했습니다. '온라인 이미지 최적하기'라고 적혀있는것을 보니 우리가 로딩 속도를 개선하는데 도움이 되겠네요.

Optimizilla 홈페이지 바로가기 ->https://imagecompressor.com/
Online Image Сompressor
Optimizilla is the ultimate image optimizer to compress your images in JPEG and PNG formats to the minimum possible size.
imagecompressor.com
검색 없이 바로 들어가서 작업하시라고 링크 걸어두었습니다.
한국어를 지원하고 JPG, PNG 종류 상관없이 20개의 이미지를 한꺼번에 업로드하고 작업할 수 있다고 하네요. 그럼 홈페이지에서 파일을 업로드하고 작업하는 방법을 같이 해보도록 하겠습니다.

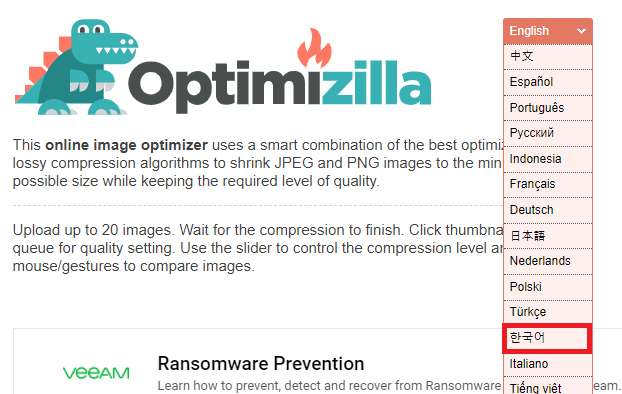
홈페이지를 열고 나시면 바로 언어 설정을 할 수 있습니다. '한국어'로 바꿔주세요.
그런 다음 스크롤을 하시면 아래와 같은 화면이 나옵니다.

업로드 방법은 [파일 업로드] 버튼을 눌러서 저장되어 있는 이미지를 불러오거나 직접 파일을 드래그 앤 드롭시켜서 옮기셔도 됩니다.

이미지를 옮겨주면 사이트에서 업로딩 되고 변환을 시켜줍니다. 이 부분에서 시간이 걸리기는 합니다만 저의 체감시간으로는 그렇게 길지 않습니다.

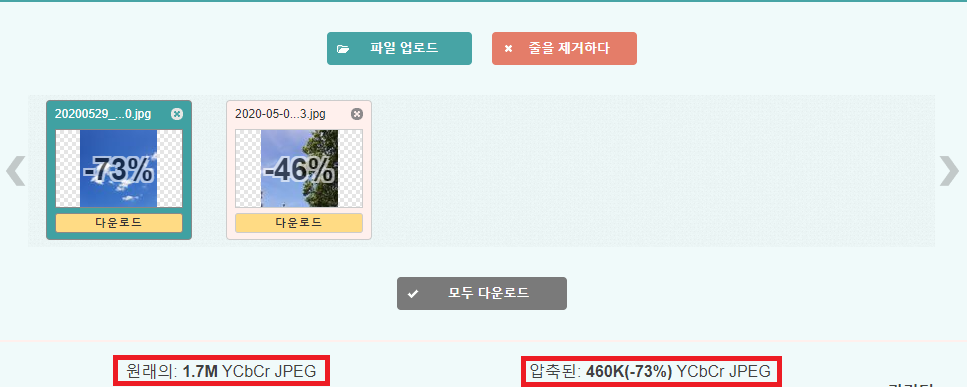
사진을 옮기기만 했는데 알아서 원본 파일의 크기를 알려주고 압축을 시켜줍니다. 로딩 속도가 확실히 개선되겠네요.
* 모두 다운로드로 한 번에 알집 파일로 받을 수 있습니다.
* 줄을 제거하다는 업로드된 파일을 제거해주는 버튼입니다.

원본과 압축된 파일을 비교할 수 있는 곳이 있는데 저 같은 경우에는 4.3M의 JPEG 파일이 -98% 압축이 되어서 86K로 줄어들었습니다. 오른쪽에 퀄리티라고 조절할 수 있는 바가 있는데 압축된 이미지의 해상도가 너무 떨어진다 생각이 된다면 숫자를 올려서 조절하시면 됩니다. 저는 여러분께 해상도의 차이를 보여드리기 위해 10%로 했습니다.
Optimizilla 사이트에 업로딩을 시켜두고 다른 작업을 하시는 것도 추천드립니다.
이 사이트 말고도 다른 사이트에서도 압축을 할 수 있다고 합니다.
그곳도 함께 알아보도록 하겠습니다.
▶TinyPNG
TinyPNG 사이트에서는 개당 5MG 제한을 두고 있고 JPG, PNG 이미지 파일을 한 번에 20까지 업로드 가능합니다.

TinyPNG 홈페이지 바로가기 -> https://tinypng.com/
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
Optinizilla 보다 압축 및 다운 속도가 비슷한 느낌입니다.
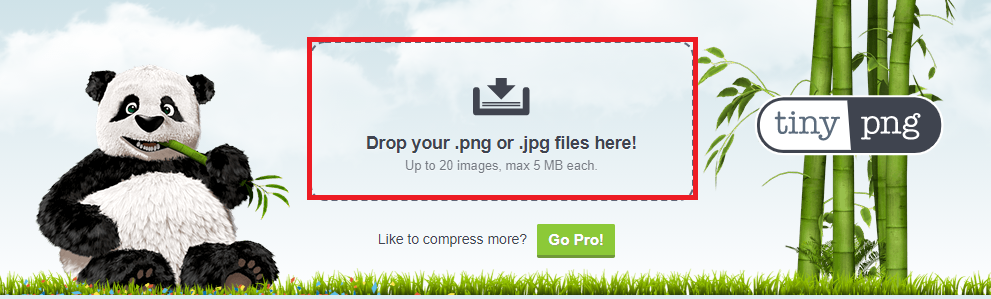
아래 사진의 사각 박스 안에 압축할 이미지 파일을 드래그 앤 드롭하시면 됩니다. 오른쪽에 Tinypng를 누르면 새로고침 되면서 업로드된 파일들이 제거됩니다.

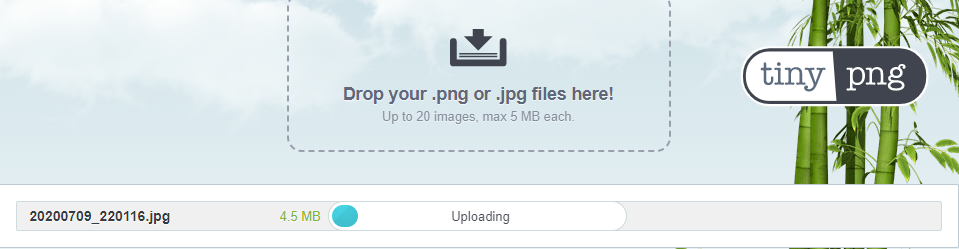
이미지를 드래그 앤 드롭하시면 아래와 같은 진행상황을 볼 수 있습니다.

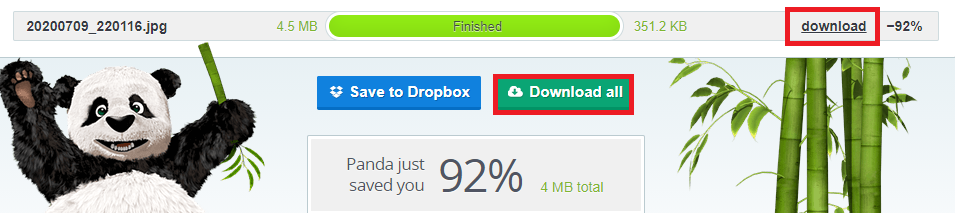
이미지 업로딩이 끝나면 Download는 직접 이미지 파일로 다운로드할 수 있습니다.
[Download all]은 압축한 이미지 파일을 압축파일로 다운로드합니다.
[Save to Dropbox]는 드롭박스를 이용하시는 분들이라면 바로 다운로드가 가능하겠습니다.

Optimizilla와 TinyPNG 이 두 사이트를 비교
하자면 결과물을 비교하고 해상도를 조절할 수 있었던 Optimizilla에 반해 결과 이미지를 다운로드해야만 확인이 가능하다는 것이 단점이라면 단점일 수 도 있겠네요.
여러분들도 사이트를 통해 이미지의 용량을 줄이고 본인의 블로그의 로딩 속도를 개선하면 좋겠습니다.
오늘도 감사합니다.
ADIOS
'IT 인터넷' 카테고리의 다른 글
| 티스토리 블로그 노출과 키워드 검색량 조회하는 방법 (0) | 2021.01.09 |
|---|---|
| 티스토리, 네이버 블로그 저작권 설정 방법 [CCL설정] (4) | 2020.10.26 |
| <티스토리 블로그 최적화> 블로그 최적화의 필수요소 ALT 이미지 (6) | 2020.10.16 |
| <티스토리 블로그 최적화> 데이터 크롤링 및 오픈 API기능 (4) | 2020.10.15 |
| <티스토리 블로그 최적화> 제목노출 (0) | 2020.10.13 |